Orrery Design: The interface

The interface of this prototype has gone through several revisions. Even though this is not the most important part of the installation it certainly demands much attention because it is the means of user interaction with the Orrery.
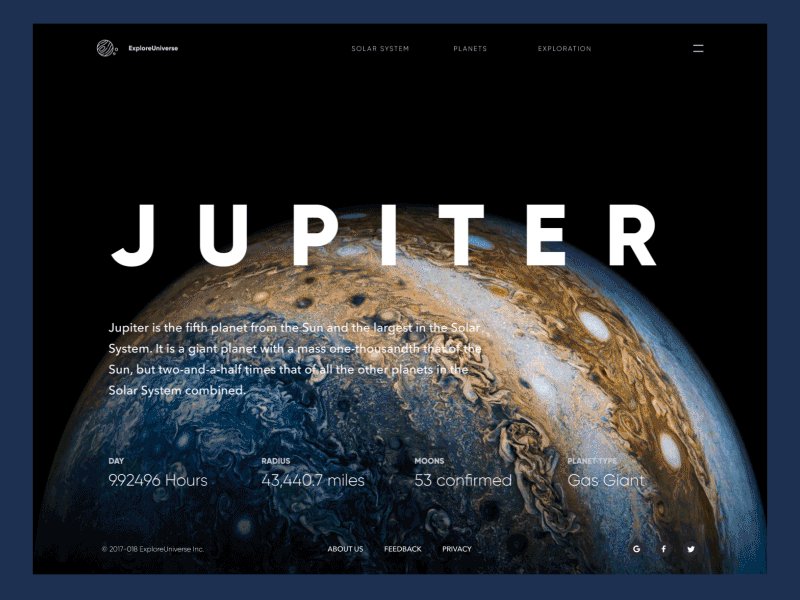
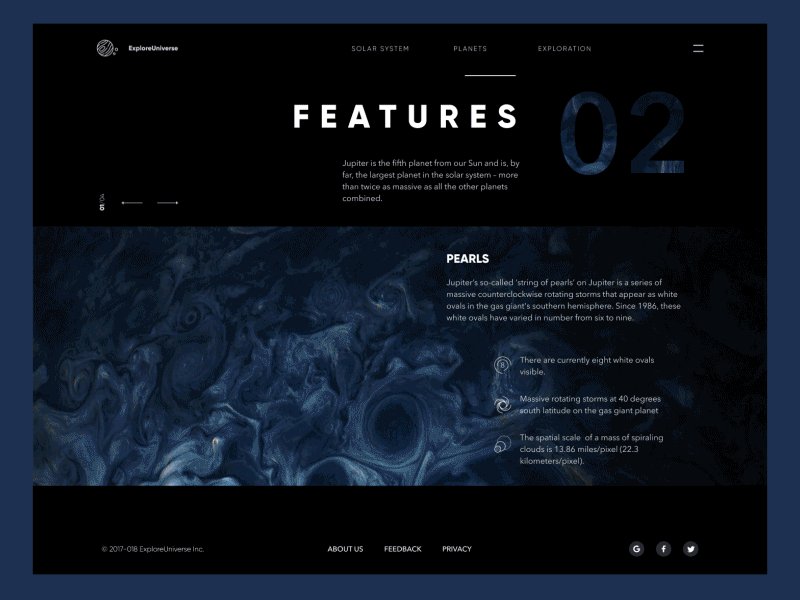
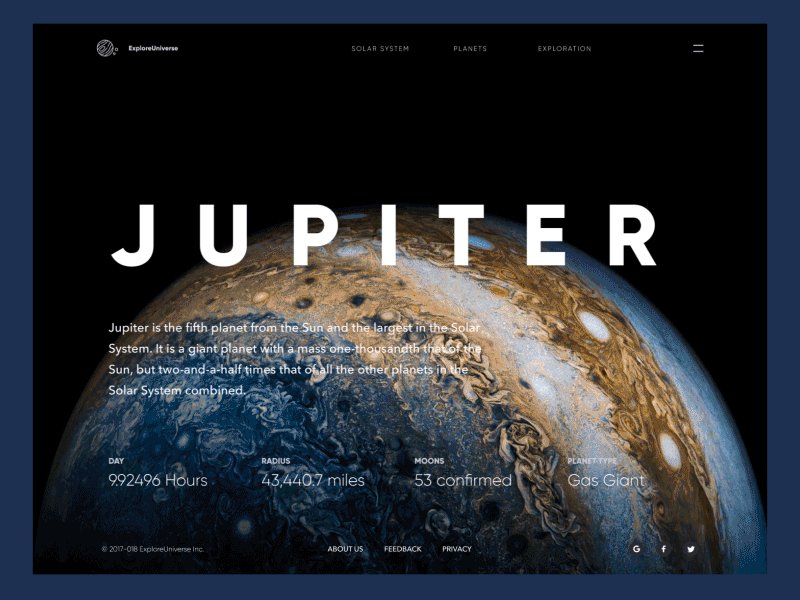
Design Inspiration



Companion App
The inspiration for the user interface started with the a focus on touch interaction, touch-gestures and animation. The first thing I needed to do was to outline a user story. In product design and web development, the user story captures a desire the user has and outlines the steps that will be token to meet that desire. Simple enough right? So here's what I came up with.
User Story
As a user wanting to interact with the installation I want to:
- Select a date in the past/future and see the planets adjust to their respective positions.
- Track the planets’ realtime heliocentric orbits on the screen.
- Touch a planet indicator on screen and see realtime indication effect from installation planet.
- See social links/QR codes/hashtags to allow me to learn more about the project and the artist.
Version 1 - Mobile App
This version would focus on portable touch devices that also could support addition features such as AR and close ranged location services. More and more mobile devices are increasingly meeting this expectation so I endeavoured to build a react native mobile app. The main advantages were fast development and implementation of design elements and functionality.
I was also using multiple Particle.io Photons, so I could configure, develop, troubleshoot and present using a single device. As my project developed though, so did my needs...
Version 2 - Web App / Unity App (UI Only)
After considering the shortcoming of building a mobile app with all of these intended features, it became clear that my approach was limiting what I could build. To get the base functionality working until i could transition into a unity mobile app that would facilitate better animation and Mixed Reality features, i build a web app to communicate with the installation until then.


Version 3 - Unity App
The unprecedented times of 2020 affected my chance of finishing the physical Orrery. So I focused on building out the complete virtual installation in this iteration.
One of the great benefits of using Unity is the ability to build interactive experiences that can be considered for real life prototyping and implementation. I must admit for the longest time that the aesthetics, physics, and functionality of my thesis project since conception has , for the most part, existed within my imagination. There was no point in time up until creating this, that I was able to get the majority of what i envisioned this project of becoming in one location. I can accept that this may have been to my detriment, but it has been very satisfactory to see my initial thoughts take form and motion without initial real world restraints such as funding for prototyping materials.

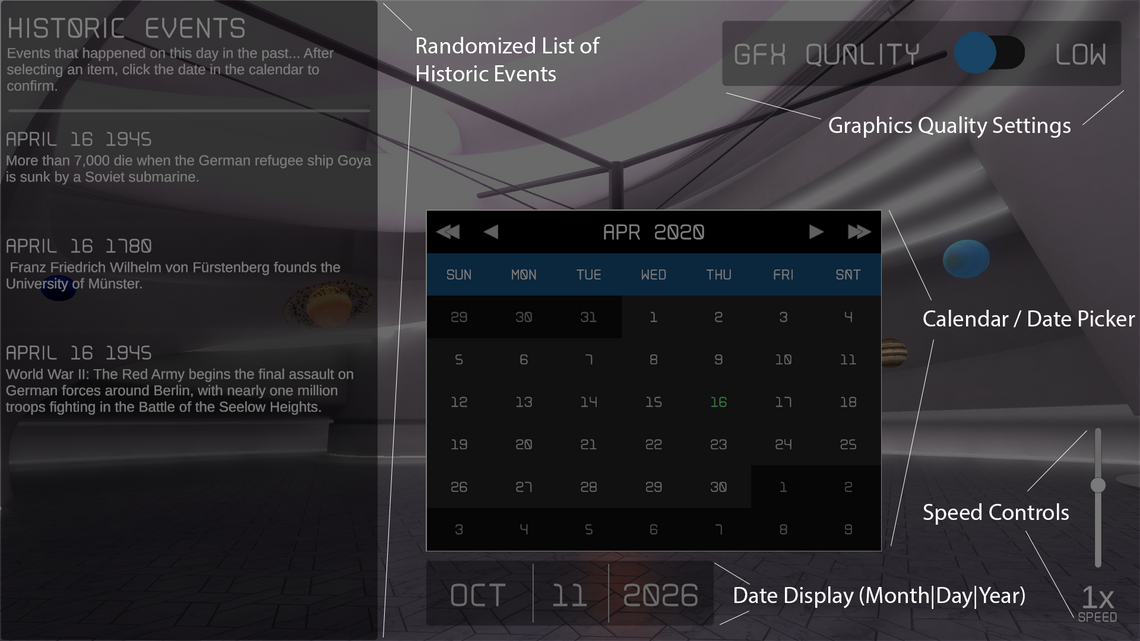
UI Elements
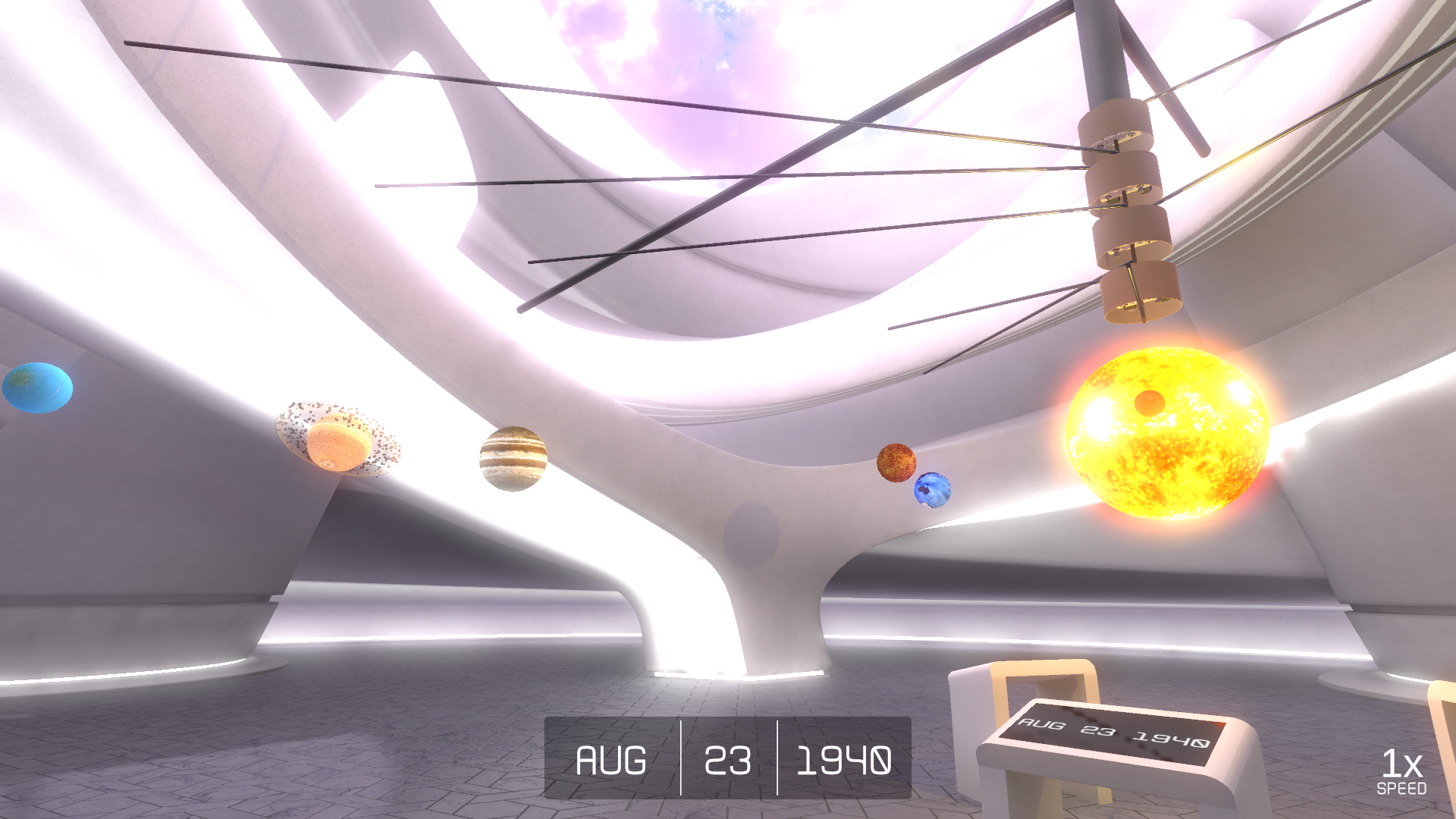
The date display and the speed controls text are the only elements consistently visible regardless of the state of the menu.
The date display is formatted to show [Month | Day | Year], and in perfect sync with the planet's positions.
The speed controls allow you to control how many days the orrery advances per second.
The graphics quality settings toggles the state of Realtime Lighting emitted from the sun. Realtime lighting can be really costly on mid-range and lower graphics cards, so including this as an option would give some flexibility to enjoying the full experience focusing on performance or visual effects.
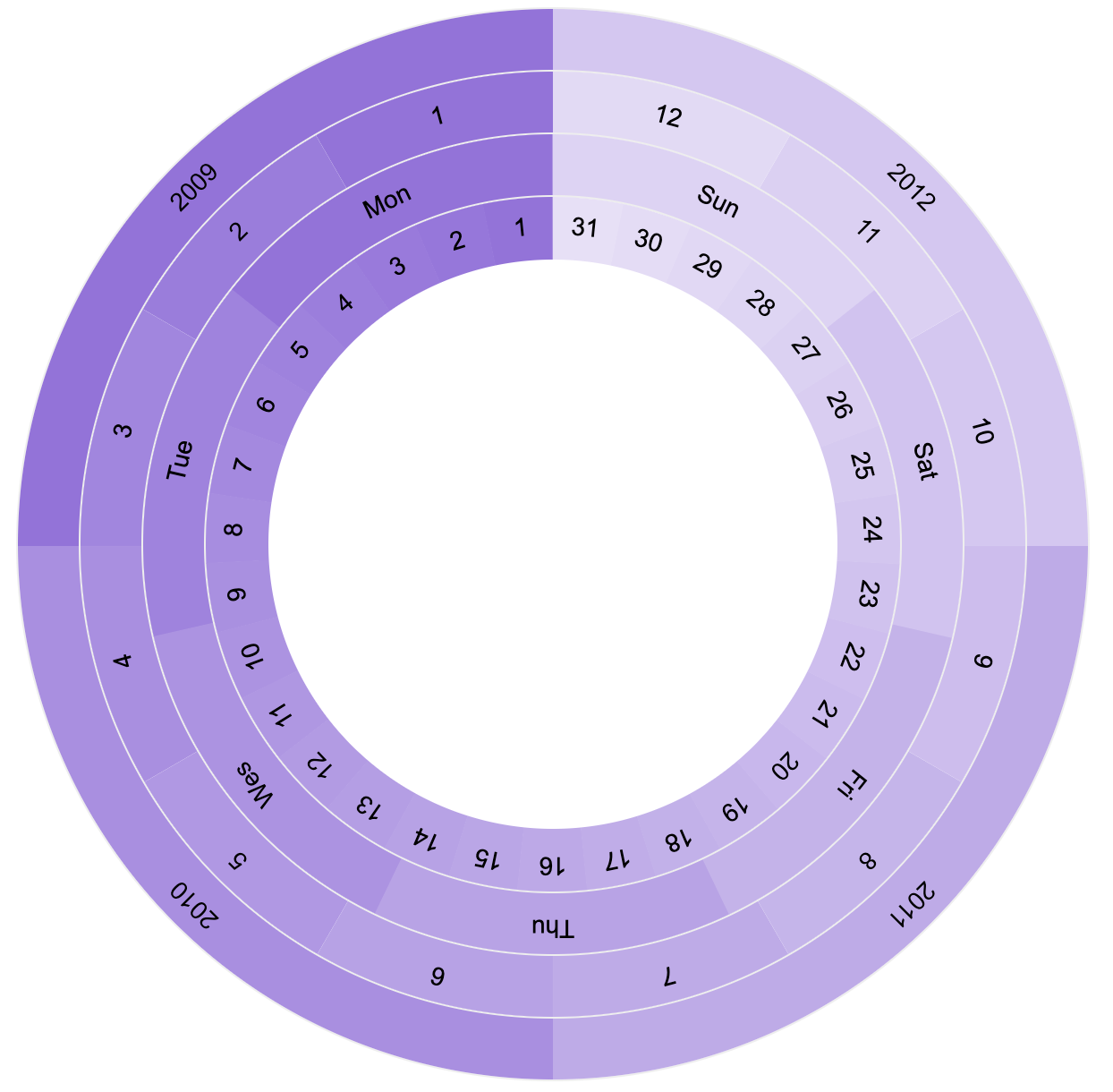
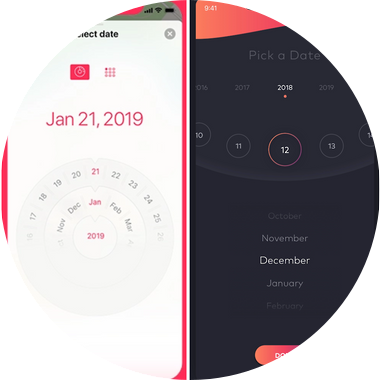
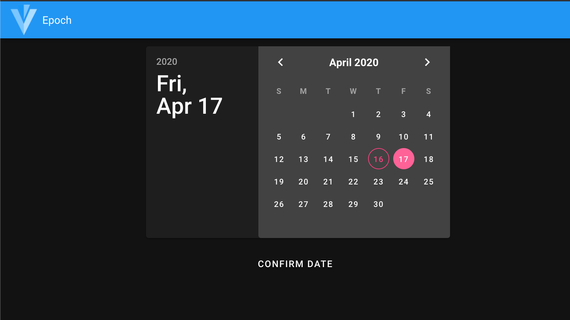
The date picker is one of the most important parts of the UI. Placed directly above the date display and almost central to the screen draws the user's immediate attention.
The Historic Events panel is populated by Wikipedia's API showing a three random historical events that happened on the last date selected by the date picker - the year is all that is different.
